Koding.comでPerlとPHP学習環境構築
Kodingって去年くらい 前にできた、全部ウェブブラウザ上で完結する、ウェブサービス*1開発環境サービスなんですが、
これがPHPやPerl初心者に人にもよいかもなあ(条件付きで)という所でちょっと紹介しておきます。
後、玄人の人にむけたポイントも書いておきます。
以下のURLからどうぞ
https://koding.com/R/uzulla
(上のURLはアフィリエイト的になんか双方に追加容量がもらえるらしいので…(せこい)、https://koding.com/ がアフィリエイト抜きです)
私のプロフィールはこちら
https://koding.com/uzulla
追記:スクショ多めの記事書きました
特徴
・無料で使い始められるVPSみたいなもの
・完全なUbuntu LinuxのVM(root可能*2)
・つまり、plenvいれたりphpenvいれたりnginxに差し替え可能
・数ギガのディスクスペース
・いまいちよくわからないけどTwitterみたいなのがある
・まだ試してないけど、同時につかえるコラボ開発環境がある
(https://www.youtube.com/watch?v=w6sl_Yt_gNo)
といった所だと思います。
初心者にうれしい所
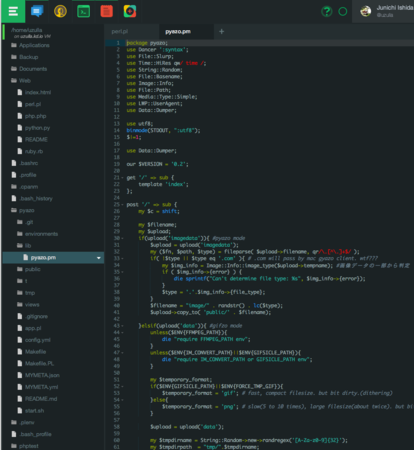
ウェブインターフェースのエディタが提供される

まあ、ちゃんとしたエディタにはやっぱり負けるんですけど、行番号表示、折りたたみ、正規表現検索とか、置換程度はできて、コードカラーリングやタブ設定*3はできるし、日本語(UTF-8)もきちんと入力できるので、本当の初心者にはとっつきやすいと思います。
(とはいえ、本気のパソコン初心者は英語サイトの時点でむずかしいかとおもいますが…)
ブラウザで使えるシェルが提供される

sshクライアントのインストールとかよくわかんない…というのは初心者には結構あるので。
ブラウザの癖にvimが動く程度にマトモなシェルで、カラーに対応しているし、レスポンスも悪くない(ネットワーク的な遅延は多少あるが)。
欠点として、日本語入力ができません、惜しい。
まあここで日本語入力するなら前述のエディタか、sshで入ってvimしてください。
フルのLinuxが手に入る
割とこれは別途で嬉しい所じゃないかなとおもいます、
再インストールも簡単なので、壊したい放題です。
(右上の名前のメニューから、Environmentで、VirtualMachineをDelete→Createできる)
上級者にうれしい所
ssh接続もできる、scpもできる
多少設定が必要ですが。
(http://learn.koding.com/ssh-into-your-koding-vm/)
Composerも楽々ですね。
rootがとれる
普通のVPSと同じ感じです。
apt-getでパッケージいれられますし、野良ビルドし放題です。よくわからんものをためしに動かすのにはよい。
linuxbrewが楽ですね(多少癖ありますけど)
予想以上に速い
ビルドした感じ、タダの癖にそれなりに速い。
これは後述しますが、あまり混まないようにvmを適旨殺しているからだとおもいますが。
で、欠点沢山
英語です!!!!!!!!!!!
初心者の人にはつらい気がする。しかたない、残念です。
ただ、言うほどむずかしい英語は出てこないのでどうにかなるかな。
バグが多い
バグなのか、たんなる遅延なのかわからないですが、うごかないことがある。
今ボクはなぜかフリープランでVMが一個しかつくれないはずなのに、二個できてる、謎だ。
(VM再作成時などに変な事になるバッドノウハウ的な操作、次のエントリ(http://uzulla.hateblo.jp/entry/2014/03/08/155443)に追記しました)
ウェブ画面が相当わかりづらい
これは本当にどうかなとおもってて、ホントよくわからない。
綺麗でカッコイイんですけど、まあ説明がたりないので色々試行錯誤が必要です。右クリック出来る所とかもあります。
ウェブ画面が重いときはホント重い(軽いときは軽い)
「なんかここに表示されるはずでは??」という場合は、大体なにかが固まってます。
特に今はキャンペーン中っぽいので重い感じがありますね。
実際落ちてるかどうかは
http://status.koding.com/
こちらで見れる…といいたいんでしょうが、まったくアテにならないw
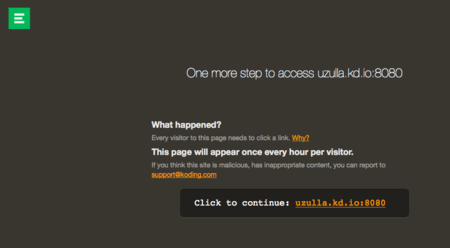
フリープランは初回と一時間に一回、ブラウザアクセス時に「ホントにアクセスするのか?」的な画面が出る

これは勉強とか、テストではそこまで問題にならないでしょうが、その画面も英語なので結構面食らう人がいそう。
(英語を読まずに「うごいてない!」となりそう)
ソーシャルネットワーク的なサービスがよくわからない
使わなければよいのではないでしょうか(雑だ
まあなんかよくわからない雑なポストしてると外人がLikeしてくれます。
「だれもフォローしてないと」Public TimeLineしかみれないんですけど、他の人をフォローしたらフォローしてる人だけみれるタイムラインになるっぽいので、まあそうなったらつかえるのかな(まだFollowしてる人がいない)
ちなみに私はこちらです。
https://koding.com/uzulla
「で、Perlは、Perlはどうなの!?」
結論からいえば、plenvで好きなバージョンのPerlをいれて、なおかつPlackをうごかす事ができます!!!(ババーン)

やばい!
というかコレを言いたいだけだこのエントリ!!
こういうウェブ系の開発環境ってちらほらありますけど、cpanmやplackupできちゃうのは多分ココだけでしょう、実にクール。
拙作のPyazo(https://github.com/uzulla/pyazo Dancerベース、Starmanで動作)もちゃんと動く事が確認できております。
ただ、どうもSystem Perl*5はモジュールがおかしいのか、apt-get install cpanminusでいれたcpanmではうまくcpanモジュールがはいりませんでした(私がubuntuをちゃんとわかってない所為だろうか)。
ただ、前述の通りplenvで好きなPerlを入れられますので、自前でPerlいれたほうが良いですね。
curl -L http://is.gd/plenvsetup | sh source .bash_profile plenv install -l plenv install 5.16.3 plenv global 5.16.3 plenv install-cpanm perl -v
http://blog.papix.net/entry/2013/06/04/081554
http://yellowstore.blogspot.jp/2013/05/plenvrbenv.html
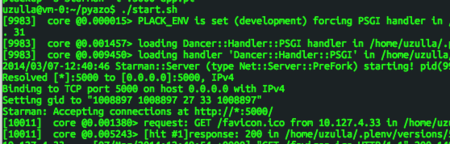
ちなみに、ウェブ画面のシェルはscreenで接続されており、plackupしたらブラウザをとじてしまえばそのままデーモンが起動し続けますやった!!
「おい、お前PHPerだろ」
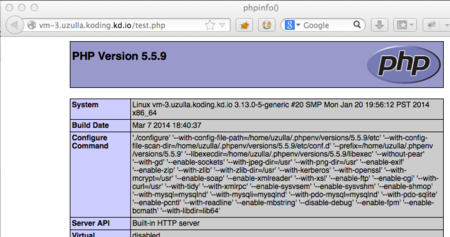
勿論PHPerでございますので確認させていただきましたところ、ちゃんとPHP5.4.9がはいっておりました!!(ババーン)
でもまあ、別にうれしくないですよね、5.4とか古いバージョンですよ。さっさとphpenv+php-buildいれればええんやで!!ちゃんとはいったで!!!

LinuxにphpenvでPHP入れる方法はさんざん既知ですが、一応以下に書いておきます。
(既にrbenvいれていたり、後でrbenvいれる場合には、bash_profileへの記述差し込み順序を気を付けましょう、くわしくは https://github.com/CHH/phpenv を見ましょう)
apt-get install libxml2 re2c autoconf bison libxml2-dev libjpeg62 libjpeg62-dev libreadline6-dev libpng12-0 libpng12-dev libtidy-dev libxslt-dev libltdl-dev libltdl7 libltdl7-dev libmcrypt-dev openssl libcurl4-openssl-dev libpcre3-dev git clone https://github.com/CHH/phpenv ~/phpenv bash ~/phpenv/bin/phpenv-install.sh rm -fR ~/phpenv echo 'export PATH="$HOME/.phpenv/bin:$PATH"' >> ~/.bash_profile echo 'eval "$(phpenv init -)"' >> ~/.bash_profile source ~/.bash_profile mkdir ~/.phpenv/plugins git clone https://github.com/CHH/php-build ~/.phpenv/plugins/php-build phpenv install 5.5.9 phpenv global 5.5.9 php -v php -r 'echo "Hello php ".PHP_VERSION." !!\n";'
ちなみに、もし最初からはいっている普通にシステムのphpを使う場合には、apt-get install php5-curl〜とか色々つかうモジュールをいれないと機能がたりない感じです。
まあ最低限しかはいってないからしかたないよね。以下のようにして必要なパッケージをさがしてapt-get installしましょう。
$ apt-cache search php5
$ apt-get install php5-curl
まあ面倒なら以下で大体全部はいるんじゃないですかね(雑)
apt-get install php5*
あと、HHVMもはいりました。

ただ、どちらにしてもApacheに組み込むのは相当しんどいので、nginxなどにさしかえてしまったほうがよいでしょう。
20140310 追記、Apacheで最短手でリバースプロキシいれるのはこちら
案外簡単にできたので。
まずはmod_rewrite and mod_proxy_httpを有効化
$ sudo a2enmod rewrite $ sudo a2enmod proxy proxy_http $ sudo /etc/init.d/apache2 restart
シェルでもブラウザエディタでもよいですが、
/Web/.htaccess
を作成して、以下のように内容を作成、8080のポート番号所は、アプリケーションサーバーに応じて適当にかきかえてください
RewriteEngine on RewriteRule ^(.*)$ http://localhost:8080/$1 [P,QSA]
これでOKです。アプリケーションサーバーをたちあげてためしてください。
例として、PHPのビルトインサーバーをつかう場合。
$ cd Web/ $ php -S 127.0.0.1:8080
もどって、nginxを入れる例
入れる方法の雑な例はこちらです
# kill apache.
sudo /etc/init.d/apache2 stop
# insatall linuxbrew
sudo apt-get install build-essential curl git ruby libbz2-dev libcurl4-openssl-dev libexpat-dev libncurses-dev zlib1g-dev
git clone https://github.com/Homebrew/linuxbrew.git ~/.linuxbrew
echo 'export PATH="$HOME/.linuxbrew/bin:$PATH"' >> ~/.bash_profile
echo 'export LD_LIBRARY_PATH="$HOME/.linuxbrew/lib:$LD_LIBRARY_PATH"' >> ~/.bash_profile
source ~/.bash_profile
# install nginx
brew install nginx
vi /home/user_name/.linuxbrew/etc/nginx/nginx.conf
sudo su # into root
vi /etc/ld.so.conf # add /home/user_name/.linuxbrew/lib
ldconfig -v # check ld
/home/user_name/.linuxbrew/bin/nginx # start nginx
exit # out root
# install HHVM
echo deb http://dl.hhvm.com/ubuntu raring main | sudo tee /etc/apt/sources.list.d/hhvm.list
sudo apt-get update
sudo apt-get install hhvm
# boot hhvm
cd /path/to/your/doc_root
hhvm --mode server -vServer.Port=8080
# nginx.conf
location ~ \.php$ {
proxy_pass http://127.0.0.1:8080;
}
ウェブサイトの公開について
無料の状態では、前述の通り一回画面がでちゃいますが、それ以外はわりと自由みたいです。デフォルトで入っているapacheとか捨て去って、nginxを入れられます。*6
nginxをいれられるということは、まあphp-fpmとかplackをつなぎこめば完璧にソレっぽい感じになりますね!やった!
あと、特にポート制限はして居ないらしく、8080とかでサーバをたてれば外から8080に接続できます。*7
コツや注意点
・ブラウザはChromeとかの最新版
・IME(日本語入力)は一回オフにしておく
・なんかおかしかったらリロード
・それでなおらなかったらしばらく待ってリロード
・ログアウト、ログイン
・githubで登録するとパスワード設定無しで登録できるが、sudoするのにはパスワード設定が必要
・サイトからログアウトして1時間くらいすると、vmは終了する
・ファイルシステムがぶっこわれるようなこともあるw

どうしてもしなければいけない宣伝
もうすぐ私が一部担当した書籍が出ます(耳タコですね、すいません)
今回のKodingをつかっても良い感じにできる(サンプルプログラムの動作は確認した)。
で、発売を記念して、池袋のジュンク堂書店にてイベントを行います。
http://www.junkudo.co.jp/mj/store/event_detail.php?fair_id=4314
「『Webアプリエンジニア養成読本』(技術評論社)刊行記念 Webアプリエンジニアが出来るまで」
ジュンク堂書店 池袋本店 開催日時:2014年03月20日(木)19:30 ~
が、まだまだ空きがあるらしく、もっと宣伝しろや!というプレッシャーを感じております。
私はともかく「あの、ゆーすけべー大先生」のトークでもありますし、もっと人来ても良いのでは?と思っております。
「電話予約というハードルがたかすぎるのでは?」という話もありますが、電話予約した知り合いいわく
(上記URLの電話番号に電話を掛ける)
ジュンク堂の店員さん「もしもし」
友人「イベントの参加申し込みなんですけど」
店員さん「日時とイベント名はなんですか」
友人「3/20のなんかウェブのやつです」
店員さん「ちょっと待って下さい」
(ちょっと待つ)
店員さん「Webアプリエンジニアが出来るまでですか?」
友人「そうですそうです」
店員さん「ではお名前と電話番号を〜」以下略
このようなプロトコルになっているらしいので、お気軽にどうでしょうか。
こちらからは以上です。
なんかスターとかブクマがついたら続編書きます。
![Webアプリエンジニア養成読本[しくみ、開発、環境構築・運用…全体像を最新知識で最初から! ] (Software Design plus) Webアプリエンジニア養成読本[しくみ、開発、環境構築・運用…全体像を最新知識で最初から! ] (Software Design plus)](https://m.media-amazon.com/images/I/51HIknP+9FL._SL500_.jpg)