昨日エントリ( http://uzulla.hateblo.jp/entry/2014/03/08/050621 )を書いたKodingですが、詳しくは昨日のエントリを見ていただくとして、今度発売される「Webアプリエンジニア養成読本」をKodingで勉強するにはどうすればよいか書いてみます。
結果として、Kodingをつかえば、ChromeやFirefoxがPCにはいっていれば、PCに何もインストールすることなくブラウザ一つで学習ができました。
このエントリに記載されていること
・Kodingのアカウント取得
・画面の簡単な説明
・PHPをちょっと書いてみる方法
・本題「Webアプリエンジニア養成読本」のサンプルコードをKodingで動かす方法
・シェル(Terminal)をちょっとつかってみる方法
・おかしくなったときにどうやったら最初にもどせるか
・簡単なバックアップの方法
・そして本の宣伝
が記載されています。
Koding初心者の方がちょっとKodingつかってみるのにもよいでしょう。
準備
アカウントを取得します
https://koding.com/R/uzulla
からアカウントを取得します。

Emailと好きなID(URLに使われます)を設定してSignupを押します、GitHubアカウントでも登録が可能です。
すると登録が完了して、以下のような画面になります。

Emailを認証する
登録したメールアドレスに以下のようなメールがとどきますので、記載されたURLを開きます。

パスワード(password)、パスワード確認(confirm password)を設定します。
自分の名前も必要ならば設定しましょう。ここの名前は後述のタイムラインに表示されます。
これでKodingをつかう準備ができました。
画面構成、左上のメニュー(タブ)について

左のフキダシアイコンから、タイムライン、コラボレーション、シェル、エディター、アプリになります。
基本的に、シェルとエディタをつかって開発を行います。
タイムラインはツイッターみたいなものです。Markdown形式で投稿できます。
アプリとコラボは自分も余りよくわかってません
アカウント登録直後は裏側で自分のVM(サーバー)が作成されているので、うまく動かない所もあると思います。3分〜5分ばかりTimelineなどをみてヒマをつぶしましょう。
ちなみに、私のアカウントは
https://koding.com/uzulla
です。
(このエントリのスクショにあるアカウントは、最初からを調べる為にアカウント取り直してやっているので後で消します)
とりあえず自分のサイトを見てみる
赤い四角のエディタのタブを開いて下さい。以下のような画面になります。
(もし、ひらけなければVMがまだできていない可能性があります、もうちょっと待ちましょう)

左側ペインの上部に小さく「on Username.kd.io」 という表示がありますが、これをクリックするとブラウザでサイトを見る事ができます。
最初は茶色の画面が表示され、英語ですが「本当に表示してよいのか?続けるならクリック」的なことを確認されます。

これは初回アクセス時、または1時間に一度表示される画面で、Kodingの無料プランの制限です。一度「Click to continue: user_name.kd.io」をクリックすればしばらくみないですみます。
(以後user_nameは自分のIDに置き換えて下さい)
まあ、不便ではありますが、通常の学習だけならここは大した問題にならないと思うので諦めましょう。
さて、Click to continue のURLを押して先にするむと、「Hello World」が表示されたと思います。

ここまで確認できれば、Kodingのサイトが動いている事が確認出来ました。
PHPを修正してみる
http://username.kd.io/php.phpを修正してみましょう。
一回エディタにもどり、左側のペインはファイルブラウザになっていますので、Web(ディレクトリ)をダブルクリックしてひらき、その中のphp.phpをダブルクリックしてひらきます。
以下のような編集画面になればOKです。

最初は凝ったHTMLで書かれていますが、ばっさりと全部消してしまいましょう。メモ帳などのふつうのエディタと同じです、全部選択してBackSpaceや、最後の行からBackspace連打や、まあ方法は問いません。
Kodingのエディタはブラウザの割によくできているので、Cmd+A(WinだとCtrl+A)で全選択したり、Cmd+s(Ctrl+s)で保存出来たりします。
また、軽い構文チェックはリアルタイムで走っているらしく、簡単な文法ミスは、左側に赤バッテンがでてくれます、すごい!

では、phpinfo()出力に書き換えます
<?php phpinfo();
このように書き換えて、保存してください。
もしショートカットキーに不慣れでマウスで保存したい場合には、右上の「三」のようなアイコンをクリックすると、メニューが表示されますので保存してください。
(マウスでメニューを操作した時、フォーカスがエディタからはずれるので、一回エディタをクリックしないとバックスペース等をおすとブラウザのバックになってしまいます、注意しましょう)
保存が完了すると、エディタ上のタブのphp.phpファイル名の横にあった白いドットが消えます。
保存前:

保存後:

さて、先ほどのHelloworldのページを再度ひらき、リロードします。
表示が変わってphpinfo()出力になると思います。phpinfo()は現在のPHPの設定を確認する定番の画面ですね。

と、まあこういう感じでファイルを修正することで、phpファイルを修正出来ます。
エディタ左ペインの「Web」のディレクトリがDocumentroot、つまりブラウザでアクセスしたときの「/」になるらしいので、最初において有るファイルを全部けしたりして、あとは好きにファイルを追加していけます。
あなたが初歩の初歩のPHPの勉強をするのであれば、まあここまでで十分かなと思います。
シェルを使う
では、「Webアプリエンジニア養成読本」で必須とさせていただいているシェルをつかってみましょう。
上部の緑の「[>_]」こんな感じのシェルタブをひらきます。以下のような画面になると思います。

もし、ならずに「まっくろな画面のまま」ならば、時間をちょっとおいてからリロードしてみてください。
以下のように「Open New session」とでている場合にはそれをクリックしてサーバー(VM)を起動してください(Kodingの無料プランでは、1時間放置するとサーバーが終了します)

これは、ブラウザでアクセスしてひらけない場合も同様です。
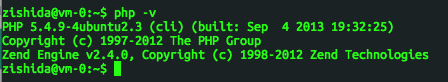
$ php -v
と入力してみてください。以下のような結果になると思います。

注意点として、シェルは日本語入力(IME)が有効だと入力できません、オフ(半角英数モード)にして入力してください。
さて、上の先頭の「$」は習慣としてシェルであることを表しています。
Kodingだと「user_name@vm-0:~$ 」などと「すでに表示されている」とおもいますが、その部分を$として表現して居ます。つまり先頭の$は無視して、「php -v」だけを入力して下さい。
この出力を見るとわかりますが、PHP 5.4.9がはいっていますね。PHPの最新版は5.5なので上げたい気分はありますが、そこは今回省略します。
シェルの操作が終わったら、上部の「Terminal」とある所にカーソルを合わせると現れるバッテンで閉じることができます。
(勿論exitとコマンドでも終了出来ます)
同時にシェルを複数使いたい場合には、「+」を押すともう一枚シェルをひらけます。それら複数起動している場合には、タブ的に切り換える事が可能です。
サンプルアプリを使う事前設定
Kodingは今日現在Ubuntu13.04がデフォルトでインストールされていますが、本のサンプルアプリを使うには、いくつかのプログラムがたりていないので以下のようにして追加します。
sqlite3 CLIと、phpのsqliteサポート、phpのcurlサポートを入れます。
$ sudo apt-get install sqlite3 $ sudo apt-get install php5-sqlite $ sudo apt-get install php5-curl
このとき、[sudo] password for user_name:と、貴方のパスワードを聞かれる場合があります。
冒頭でKodingに設定したパスワードを入力してください。(設定していなければ、設定してきてください)
うまくいけば、ズラズラと表示されてパッケージのインストールが完了します。
これで必要なものは追加できました。
サンプルアプリを入れてみる
https://github.com/uzulla/Tinitter
にアップロードされている書籍のサンプルアプリをいれてみましょう。
gitは最初からはいっていますので、以下のコマンドでcloneすることができます。
$ git clone https://github.com/uzulla/Tinitter.git ~/Tinitter
詳細は書籍や https://github.com/uzulla/Tinitter のREADMEを見ていただければとおもいますが、以下のようにして初期設定をします
$ cd ~/Tinitter $ cp config.php.sample config.php $ sqlite3 sqlite.db < schema.sqlite3.sql $ curl -sS https://getcomposer.org/installer | php $ php composer.phar install
うごくかテストする
早速起動したいところですが、まずはUnitTestをはしらせてみましょう
$ cd ~/Tinitter/test/ $ ../vendor/bin/phpunit
おそらく以下のようにエラーになります。

これが何のテストをやっているかは本やコードを読んでいただくとして、同一のエラーであれば、PHPのmbstringの設定がされていません。php.iniを修正してmbstring.internal_encodingを変更する必要があります。
$ php --ini
と実行することで、修正すべきphp.iniの場所は確認できます。
/etc/php5/cli/php.iniが目的のファイルですね。
で、さっそくウェブエディタで/etc/php.iniの修正をしたい所ですが、
残念な事に/etc以下のroot権限が必要なファイルはブラウザのエディタでは権限的に修正できません。
sudo vi などで編集もできますが、viは使い方がむずかしいので、今回は以下のコマンドを順に実行していただければ設定ができます。
$ echo '' | sudo tee -a /etc/php5/cli/php.ini $ echo 'date.timezone = Asia/Tokyo' | sudo tee -a /etc/php5/cli/php.ini $ echo 'mbstring.internal_encoding = UTF-8' | sudo tee -a /etc/php5/cli/php.ini
(これに失敗した場合、後述のre-initializeをすることで戻す事ができます、また、その場合apt-getなどの手順は最初から行って下さい)
適切に設定が完了した後に、先ほどのテストをもう一度実行すれば、以下のような出力でOKと表示されるはずです。

起動してみる
では、実際に起動してみましょう
cd ~/Tinitter/htdocs/ $ php -S 0:8080
以下のようになったら、「http://user_name.kd.io:8080/」をブラウザでひらきましょう
どうです?起動出来ましたでしょうか?
投稿もちゃんとうごくかやってみてください。

サンプルアプリを修正してみる
勿論今回設置したサンプルコードはウェブエディタで修正ができます。
今回はファイルブラウザでは「Tinitter」というディレクトリの中にありますので、Tinitter/templates/frame.twigのbodyタグ直後などに
<h1>Yeah! Happy PHP!!!</h1>
などと追記してみましょう。

修正したらリロードしてみましょう。変更が反映されていると思います、どうでしょうか?

あとは同様の調子で修正していけば良いですね!
なんかおかしくなったからやり直したい場合 (20140309追記)
シェル操作を間違えたりしてどうにもおかしくなってしまった、直せなくなってしまった場合でもサーバーの設定やコンテンツを初期化する事ができます。
全部捨てるのであればかまいませんが、必要なファイルについては後述のバックアップをした後にやりましょう。
システムがおかしくなった場合
apt-getで無駄な物をいれて挙動がおかしくなってしまった場合や、/etc以下の設定ファイルをいじって壊してしまった場合など、ホームディレクトリ、つまり「/home/user_name」以外をもどしたい場合は「re-initialize」をします。
エディタなどでみえるホームディレクトリ、つまり/home/user_name以下のファイルは消えない筈ですが、念のためにバックアップすると良いでしょう。
画面右上の自分のIDがかかれた所の、右の下向き矢印をクリックし、Emvironmentをひらきます。

「virtual machine」項目の「vm-0」(0の所は数字がかわる事があります)を右クリックすると、ポップアップが表示され、「re-initialize VM」というものがありますので、これをクリックするとサーバーのホームディレクトリ以外を初期化する事ができます。


押した後、完了まではしばらく時間がかかります。
しばらく待ってから(10分くらい)ブラウザをリロードしてエディタやシェルをひらいてみましょう。完了したら、再度シェルがひらけるようになります。
以下のような表示であれば、処理はまだおわっていません。


/home/user_nameを含めて、全部を初期化したい場合
vmを一度削除する事でホームディレクトリを含めて初期化できます。
全部のコンテンツが消えますので、必要であれば後述のバックアップをしてください。
右上の自分のIDがかかれたところの右の下向き矢印をクリックし、Emvironmentをひらきます。

vmを右クリックして、Deleteを選択します。


確認画面がでますので、書いてある指示通りに「vm-0」等と入力してください

削除できたら、virtual machineの「+」ボタンをおして作成します。
(vmをDeleteしたはずなのに、vmが消えなかったら、一度ブラウザをリロードしましょう)

ちなみに画面上ではすぐに作成完了した雰囲気になりますが、内部では処理が終わっていない事があります。しばらく待ってから(10分くらい)ブラウザをリロードしてエディタやシェルをひらいてみましょう。*2
たとえば以下のような表示であれば再作成はまだおわっていません。


ただ、まだ終わっていないように見えても、シェル(Terminal)をひらいて、

このように再接続しますか?ときかれている所で再接続を試行すると、いきなりつながったりすることがあります。
また、シェル(Terminal)がつながっても、エディタはひらけない事があります*3。
一度ログアウトしてブラウザを閉じてログインするとなおる事があります。
それでも直らない場合、エディタの左上のファイルブラウザ上部の「…」あたりを右クリックしてでてくる「unmount」を選択して、一度ログアウトログインするとなおったりします。
(もし以下のような表示でなく、赤い表示のときは、文字をクリックして再試行でなく、バッテンの閉じるボタンを押す)

このあたり大分バグっぽいですね…(上のバッドノウハウっぽい情報も、いつかは直るか、または別の挙動になりそうです…)
ファイルのバックアップとアップロード
初期化する場合は必要なファイルは保存しておく必要があります。
また、初期化しないにせよ、まめにバックアップは取るべきです。*4
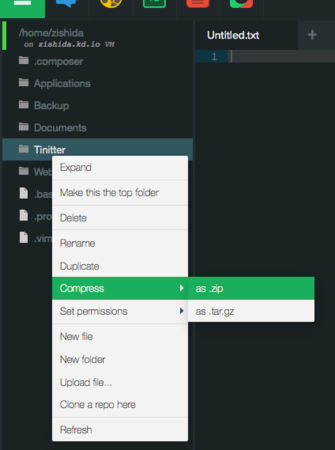
ファイルをまとめてダウンロードする方法として、

ディレクトリなどを右クリックして、ZIPに圧縮する事が出来ます。
実行すると、
![]()
このようなファイルができますので、これを「Web」のなかにドラッグアンドドロップします。

Webの中にドラッグアンドドロップしたら、右クリックでURLを調べる事ができます。

今回のファイル名だと
http://user_name.kd.io/Tinitter.zip
というURLでダウンロードできるようになります。
(どうせなら、ここから右クリックでダウンロードしたいですけど、できないっぽいですね…。)
ダウンロードしたファイルをアップロードするには、ディレクトリを右クリックしてUpload Fileをえらぶと、「Drop files here!」と表示されるので、そこにファイルをエクスプローラーやFinderからドラッグアンドドロップするとアップロードができます*5。


ZIPファイルであれば、その後右クリックして「Extract」を実行すると解凍する事ができます。

これでZIPでバックアップしたファイルを戻す事ができますね。
また、説明がややこしいので今回は省略しますが、VMにSSHやFTPで接続して、ファイルをアップロード、ダウンロードする事も可能です。
まとめ
駆け足でしたが、KodingでPHP Builtin serverにてサンプルアプリを起動する方法を紹介しました。
Kodingは非常に癖があるのですが(リロードすれば直る事が多いですが、バグも多い…)、サーバー、エディタ、SSHクライアント*6がブラウザの中に全部おさまっており、本当にブラウザだけで開発と簡単な公開を行う事ができます。
PHPのコードを書く勉強だけであればまずは事足りるかな思います。
まあこれだけで永遠にやっていけるか、といわれると微妙な所もありますが(課金すればよさそうではありますが)、まずは自分のPCにソフトウェアをインストールできない(怖いとか、よく分からないとか)ような方にもとっかかりができれば良いな〜〜という感じです。
初心者の人にも分かればと比較的細かく本エントリを書きましたが、もしつまづいた所があればコメントをいただければ幸いです。
最後に、やっぱりしなければいけない宣伝
もうすぐ私が一部担当した書籍が出ます(耳タコですね、すいません)
発売を記念して、池袋のジュンク堂書店にてイベントを行います。
http://www.junkudo.co.jp/mj/store/event_detail.php?fair_id=4314
「『Webアプリエンジニア養成読本』(技術評論社)刊行記念 Webアプリエンジニアが出来るまで」
ジュンク堂書店 池袋本店 開催日時:2014年03月20日(木)19:30 ~
まだ空きはあるらしく、もっと宣伝しろや!というプレッシャーを感じております。
私はともかく「あの、ゆーすけべー大先生」のトークでもありますし、もっと人来ても良いのでは?と思っております。
「電話予約というハードルがたかすぎるのでは?」という話もありますが、電話予約した知り合いいわく
(上記URLの電話番号に電話を掛ける)
ジュンク堂の店員さん「もしもし」
友人「イベントの参加申し込みなんですけど」
店員さん「日時とイベント名はなんですか」
友人「3/20のなんかウェブのやつです」
店員さん「ちょっと待って下さい」
(ちょっと待つ)
店員さん「Webアプリエンジニアが出来るまでですか?」
友人「そうですそうです」
店員さん「ではお名前と電話番号を〜」以下略
このようなプロトコルになっているらしいので、お気軽にどうでしょうか。
では。
![Webアプリエンジニア養成読本[しくみ、開発、環境構築・運用…全体像を最新知識で最初から! ] (Software Design plus) Webアプリエンジニア養成読本[しくみ、開発、環境構築・運用…全体像を最新知識で最初から! ] (Software Design plus)](https://m.media-amazon.com/images/I/51HIknP+9FL._SL500_.jpg)