先日「JSが『なんか』うまくうごかない」というクレームが来て調査しており、開発者ツールをみればわかることでも手元のPCで再現せず、その人のPCをみないとわからんな〜〜ということがありました。
こういうのむずかしいですよね、エラーがあらゆる所でランダムに発生する(と主張されている)場合には問題が発生しているユーザーにデベロッパーツールを開きっぱなしにしてもらうのか?という問題もあります。
…と言う気分でTwitterになにか無いかとボヤいたら、JSのプロのmizchiさんにレスをもらいました。
そういうPaaS合った気がする。LogRocketかなんか…
— mizchi (@mizchi) 2018年11月27日
逆に高機能すぎてお高すぎて使えんみたいな状態です
— mizchi (@mizchi) 2018年11月27日
ということで速やかにLogRocket、使ってみました。結果としてはとても役立ちましたね。
"Stop guessing why bugs happen"というワードが実に良い。
結論からいって、解決に役立ちました。十分な情報が得られます。だれが、どの画面で、いつ、どういうエラーがでていたのかが一目瞭然でした。そして、一部環境以外ではエラーがでていないことも確認できました。最高。
LogRocketとは
- JSのエラーが発生していないか
- あるユーザのブラウザにどのように表示されていたか(動画のように表示される)
- 勿論エラー発生前後の画面の様子も見れる
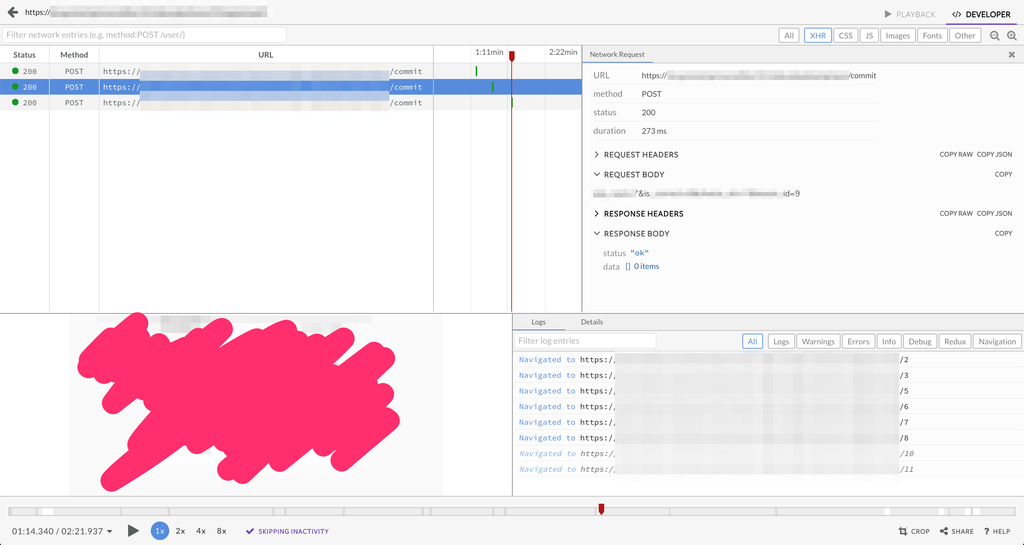
- どういったHTTPリクエストがあったのか(所謂Networkパネル、ヘッダーも見れる)
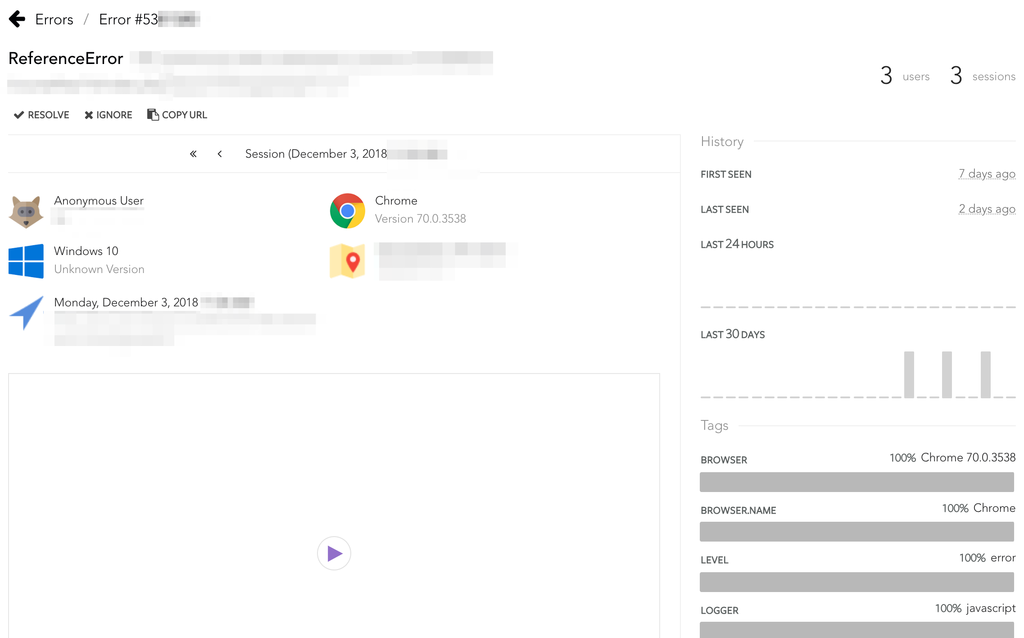
- ユーザーはどういったブラウザ・OS環境なのか
さらっとかきましたが、これ本当にすごいです。最高では。
JSのエラー確認
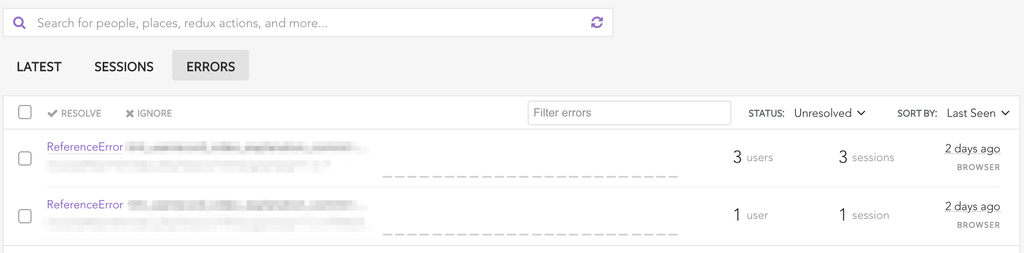
まず、何が良いってエラーをまとめてもらえることです。すでにこのサービスのJSエラーはあらかた潰してあったので「エラーが多くてみつからない!」という事はなかったのですが、そういうこともあるでしょう。また、発生頻度が集計済みなのも便利です。

さらに、このエラーはLogRocketの中で「チケット」的な扱いになっていて、解決!とすると、同じエラーをまとめて非表示に出来ます。対応してないエラーに集中できてよいですね。 (なお、放置すると設定期間で自動的に処分され、空気読んどるな?という感じはありますねw)
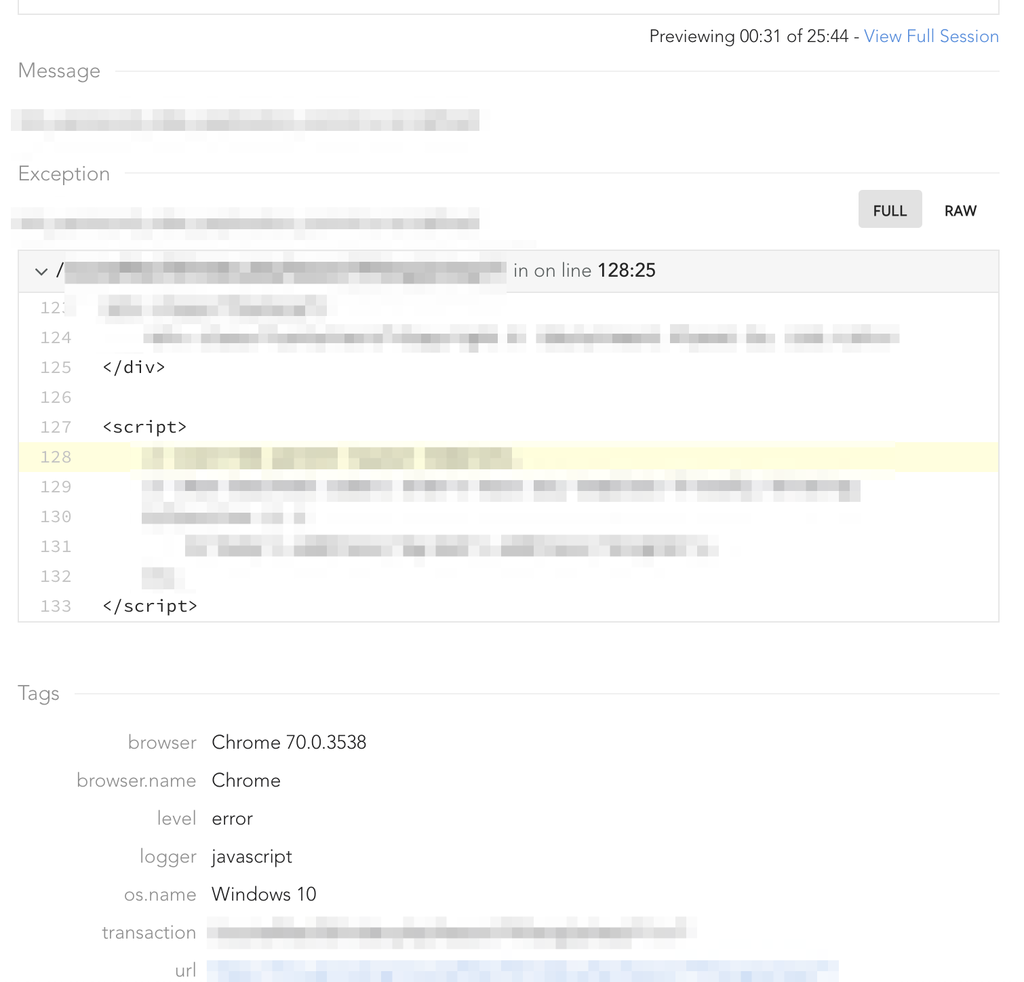
詳細を開くと具体的なエラーログなどが確認出来ます。開発者ツールのConsoleくらいの情報量はあるので十分です。


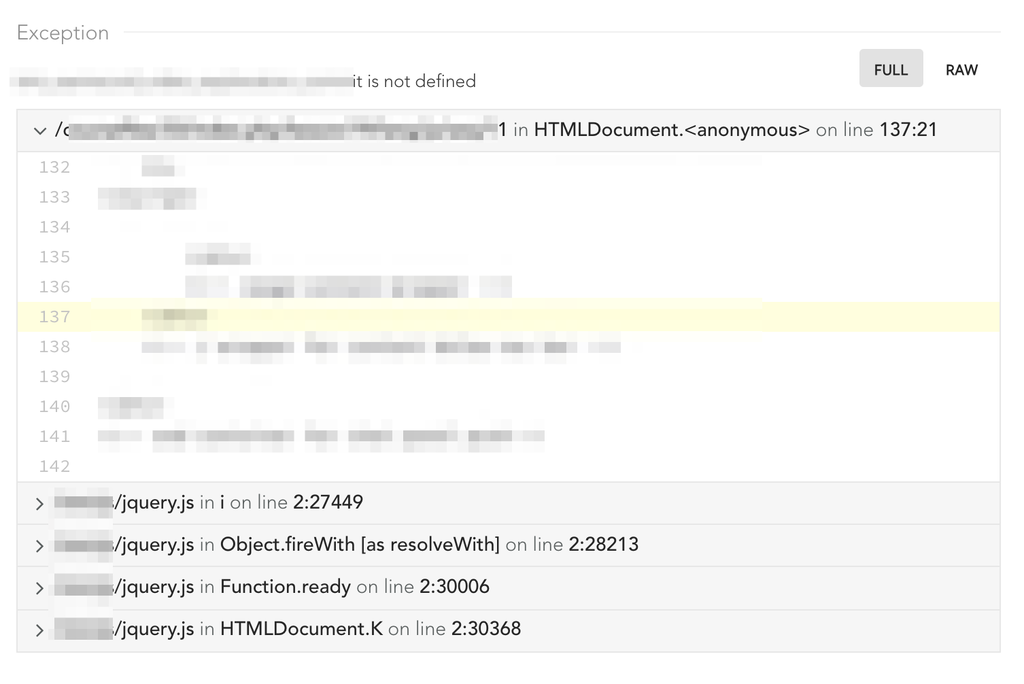
(一応、エラーの行情報からソースコードを表示してくれるのですが、無名関数だとおかしい場所が指し示されてしまうなどはあります。(こういうのが多いと、無駄でも無名関数はへらさんといかんなあという気分にもなる))

やはりユーザーの画面で「どのような時に」エラーになったかを再生することができるのがよいですね。どこをクリックしたとか、どういう遷移できたとか、そういうのが相手の苦痛なくヒアリング無しでわかるので大変に!!助かります。公開できる情報じゃないんで皆さんにみせられないのが残念なんですが、本当にすごいので皆さんためしてみてほしい。
操作している画面がそのまま見れる
そんなことが実現可能なのかとおもっていましたけど、本当にできていましたね、どういう理屈なんだ。Videoみたいなもの以外はアニメーションもちゃんとレンダリングされているようです(Gifアニメ、JSによるフェードアウトなど)、スマホももちろん対応です。
まあ〜〜非常にわかりやすい…クレーム対応でなくてとも、何人もみていると「ああ、ここで迷うんだな」ということがよく分かる。ロードが遅くてマウスをくるくるまわすのもわかる。
(ただ、私の(ここでの)立場はあくまでも実装エンジニアで、仕様策定者に「こうなっているらしいですよ」「へー、きょうみないや」みたいな感じなので活用できていないのだが…)

このレコード機能はどうやって実装してるんだ?思いましたが、録画とかではないです。プレイヤーのiframeの中に元のサイトが改変ミラーされていて…みたいな感じになっていて、なるほど…?となれます、すごい…。
Liveも見れる
なお、レコーダーの再生は「リアルタイム」にも対応しています。YoutubeのLive再生みたいな感じで録画再生が終わったらLiveに移行できます。
これもユーザーサポートでは非常に便利ですね。後述のユーザーIDとのひもづけをしておけば探すことも簡単ですし、相手に指示もだせるとおもいます(そこまでやったことはないので、実用的かは不明)
一覧で「現在LIVE中」かわかると助かるな(まあ、小さいサイトでしか実用的ではなかろうが)、1 min ago とかの表示でもいいんだけど。
セッションについて
記録の単位は「セッション」になります、ブラウザの一時 Cookieみたいな感じです。課金単位はこのセッション数です。
重要なのは、SPAでない普通のページ遷移を伴う場合も1セッションとして扱われることでしょうか。いわずもがなこれは非常に重要ですし、よくできてるな〜〜ポイントですよね。
なお、「便利だから!」てサイト全部に影響する所でトラックJSを埋め込むと、1セッションが長すぎて確認のための早送りが大変になります(まあ、サービスによるでしょうが)。なので、ある程度タグを埋め込む箇所は調整したほうが良いと私は思います。
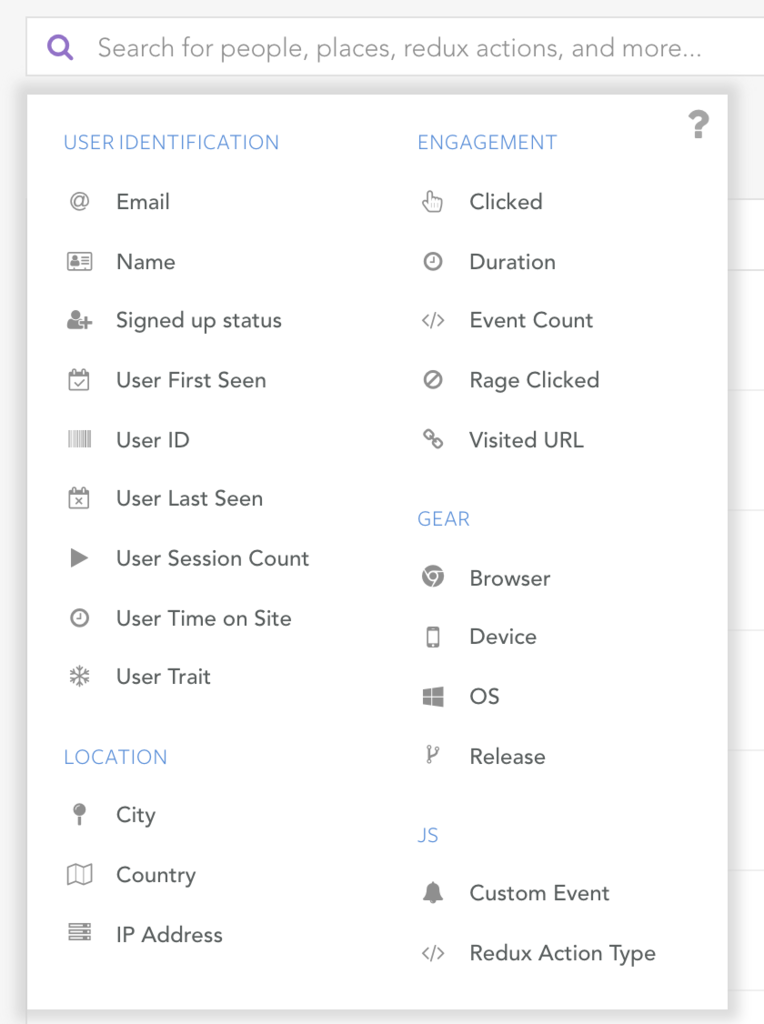
セッション検索は結構豊富なメタデータで検索出来ます。

これを組み込むことでクレームがくるか?
これ結構心配していましたが(なにかが破滅したり、やばいくらい遅くなるとか)今の所そういった問題はなさそうです(もちろん帯域は無駄に消費しちゃっているのでしょうが)。
まあ、今回はユーザー数が多くないBなサービスなので、サンプル数が足りないかもしれませんけど。
正直サービスが(検閲削除)向けなものなので、ロード速度の悪化具合とかまではちゃんとチェックはしていないです。
どれくらいインストールに手間か?
サインアップはすぐにできて、あとはタグをサイトに貼り付ければ記録出来ます。
さらに、タグにメタデータを追加できるので、UserIDを紐付けることでWeb UIから該当のユーザーを調べることが可能になります。エラーが発生しているユーザーアカウントをCS経由で問い合わせなくて良くなるので最高!!!
最終的には、タグは以下みたいな感じになりました。
<script src="https://cdn.logrocket.io/LogRocket.min.js" crossorigin="anonymous"></script>
<script>
if(window.LogRocket){
window.LogRocket.init('********');
if( USER_ID !== 0){
LogRocket.identify(USER_ID);
}
}
</script>
調べながらやったんですが、まあ30分〜1時間あれば使い始められますね。
プライバシー(?)等について
画面をログするので、プライバシーみたいなものが気になると思います。正直ここまでログできると、正当な業務であっても難色を示す人はいそうです。(「保存ボタンを押す前の下書き」まで見えるわけですからね)
一応、HTMLのクラスなどに特殊な指定をすることで、録画しないように出来ます。(つまり、かんがえられてはいるということです)
それ以前(?)に、一般向けへのサービスだとプライバシーポリシーやGDPR周りで苦労がありそうですが、まあ、このあたりは色々考えていくしかないかな〜という感じですね。
docs.logrocket.com やっていってはいるようだが、自分のところでユーザーにどうやるか、という話は別問題。
まあ便利なロガーはこのあたりの問題をどうやっても抱えるので、各自(法務と一緒に)なんとかしていきましょう。
まとめ
エラーが発生「した」ことがわかるツールは現状把握には重要だと思いますが、そのエラーを再現させるための情報収集で大量のprintデバッグが必要になりがち。
そのあたり、LogRocketだとどういう操作をしたか(XHRでどういうリクエストを飛ばそうとしたか含む)などがわかるので実に簡便。
LogRocket非常に良いですね。
追伸
アクセス数の多いサイトや、何でもかんでもログする!だとめちゃめちゃ高くなるかも。
https://logrocket.com/pricing/
※ プライス表は、ログインした後にもう少し細かいものがあります。
サーバー側で「このユーザーIDや、環境や、(サービスの保守)契約プランならJSを読み込ませる」とかしないと無理そう。(そうすれば、大抵1万セッションくらいには収まるのでは…?)
例えばですけど、「IEだけタグを出すようにする」と、もはやシェアが減りつつあるIEのJSの互換性チェックできますね…便利!!
ただ、エラーはすべてを確保しておくのが迅速な解決につながるし、状況に応じてかな〜。NewRelicみたいにオープン初期は金を積む!とかもよいかもしれないですね。
あるいは、JSエラーの検知だけは別の安価なツールで検知して、必要に応じてこいつを差し込めるように…、くらいがよいのかもわからん。(CDNはいってるとちょっと面倒かな…)
あ、セッション数が溢れた後の挙動はまだわかってないです、使い切っていない(後で追記するかも)
簡単でしたが、こちらからは以上です。